Imagine managing a digital library that spans nearly four decades, with over 20,000 articles covering a vast array of topics. That’s the reality for Seth Rubenstein and his team at Pew Research Center. Rubenstein and his team have turned to WordPress and the Gutenberg editor to streamline their workflow and empower their content creators.
This is the story of how Pew Research Center, a leading nonpartisan fact tank, leverages cutting-edge technology to inform the public about the issues, attitudes, and trends shaping the world. We recently had the opportunity to sit down with Seth and delve into the intricacies of their content management system.
“Treat each other with kindness, assume that we all have WordPress’s best interests at heart, get off Twitter, and get back to work building the web.”
Seth’s Journey to Pew Research Center
Reflecting on his early days in the industry, Seth recalls, “My first job out of college was building what I believe may be the first, albeit entirely unsuccessful, learning management system for WordPress.” This early foray into WordPress, which he named KnowledgePress, set the stage for Seth’s career trajectory.
He continues, “Wanting a change of pace, my wife and I moved to D.C., where I took on a Senior WordPress Developer role at the Center for American Progress. I was primarily responsible for their ThinkProgress blog, which is now defunct, and for the post-2016 redesign of the main CAP site.”
This experience further honed Seth’s WordPress skills and led him to his current role at Pew Research Center in 2015, where he leads and builds their development team and expands their online publishing platform.
Discovering WordPress
Seth’s introduction to WordPress came early in his career, as an alternative to MovableType. “The dynamic templating was, at the time, really something else,” he reminisces.
While he experimented with other CMS platforms like Joomla and Drupal, Seth ultimately settled on WordPress for its flexibility and scalability.
“WordPress was among the CMS providers when the Pew Research Center was established from the various research units under the Pew Charitable Trusts,” Seth explains. “Over the years, as these teams coalesced into the Center, their individual sites also came together. This process required migrations into our WordPress Multisite, domain consolidations, and ultimately, the creation of one cohesive site.”
The customizability and scalability of WordPress have made it a cornerstone of Pew Research Center’s operations, driving much of their digital work.
Lead Engineer at Pew Research Center

Today, as the Lead Engineer for Editorial Engineering, Seth plays a pivotal role in managing Pew Research Center’s vast content library.
Describing his day-to-day responsibilities, Seth shares, “I oversee a team of three engineers, develop digital strategies, manage the technical architecture, and gather feedback from our primary end user, our editors. My primary focus is of course, building and managing our publishing platform, which is built on WordPress.”
While Seth doesn’t directly manage content, he oversees site operations. This involves monitoring New Relic and analytics throughout the day for issues or bottlenecks that need to be resolved and helping support editors in any questions or other issues they have while using the platform.
Massive Content Management
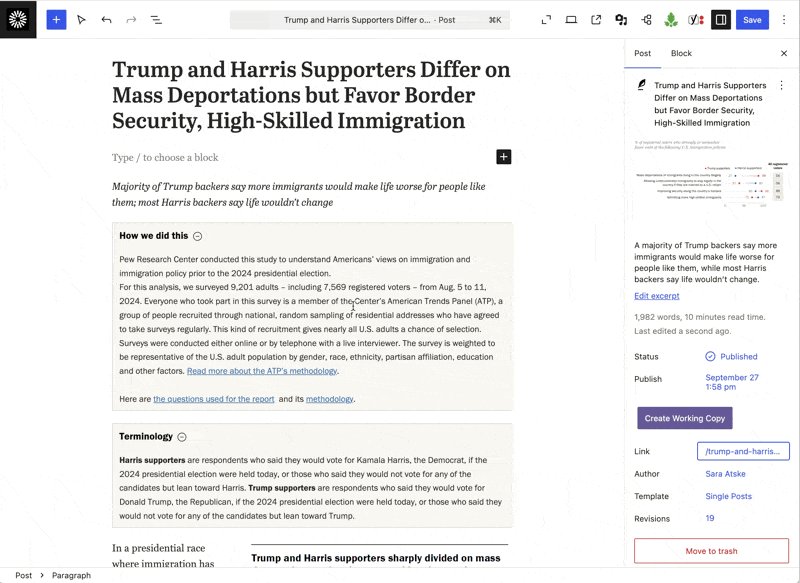
Managing over 20,000 articles spanning nearly four decades is a monumental task. Seth explains how WordPress, particularly with the Gutenberg editor, helps them manage content at such a large scale,
“We have over 39 years of content, and WordPress is at the center of it all. Obviously we all know what we get with WordPress out of the box, a rock solid content management system with a flexible database and the ability to craft your own data model.
At Pew Research Center, we rely on a relationship between parent posts and child posts for much of our content, creating what we call a Post Report Package. WordPress of course plays a role in this but more importantly Gutenberg gives us the API’s and components to craft interfaces to manage these relationships more easily than ever before.”
Transitioning to Gutenberg
The transition to Gutenberg wasn’t without its challenges for the Pew Research Center.
“The biggest obstacle we faced,” Seth shared, “was adapting to the new paradigm of blocks and scaling up our React development efforts.” Their team, while proficient in JavaScript, found themselves lacking in React expertise. Undeterred, they embarked on a year-long journey into the world of React, immersing themselves in tutorials and undertaking a variety of projects to hone their skills.
Another hurdle they encountered was understanding the nuances of Gutenberg’s editing and viewing experiences, particularly the importance of dynamic blocks. Seth emphasized, “The biggest pitfall to avoid when building your block library is avoiding static blocks and relying on dynamic blocks.” He explained that while this approach might require extra effort upfront, the long-term benefits in terms of flexibility and user experience are well worth it.
Building Custom Gutenberg Blocks
“We have created so many blocks at the Center. Our collection includes over 150+ custom blocks”, he said.
He explained that Pew’s block library has become a core part of their workflow, encompassing everything from their main PRC Block Library to specialized plugins like Chart Builder and Quiz Builder.
“When we have a request for functionality on a page, we approach it systematically, focusing on blocks. A great example is Block Area Modules, which I presented at WCUS. To achieve this level of editorial control and templating, we utilized the block context APIs to scale our efforts across every block rendered on the page. Even at 150+ blocks we’re not finished yet; every day, we’re working on new blocks, new functionality, and continually refine the performance and styling options of existing ones based on our editors’ feedback.”
“Gutenberg has significantly accelerated production,” Seth declared. He confessed that, in hindsight, he wished they had collected concrete data on content creation time before and after the transition. However, the anecdotal evidence was striking. “Creating a homepage used to take 1 to 2 hours. Now, thanks to its visual and user-friendly design, it takes only 10 to 15 minutes.”
He highlighted the visual preview feature as a major win, allowing editors to see exactly what a post or page would look like before publishing. This, he noted, gave them greater confidence and reduced the need for revisions.
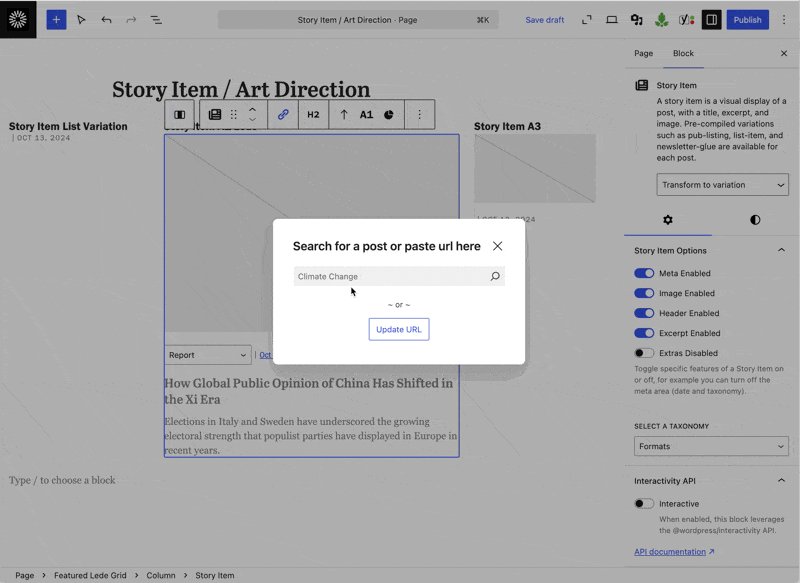
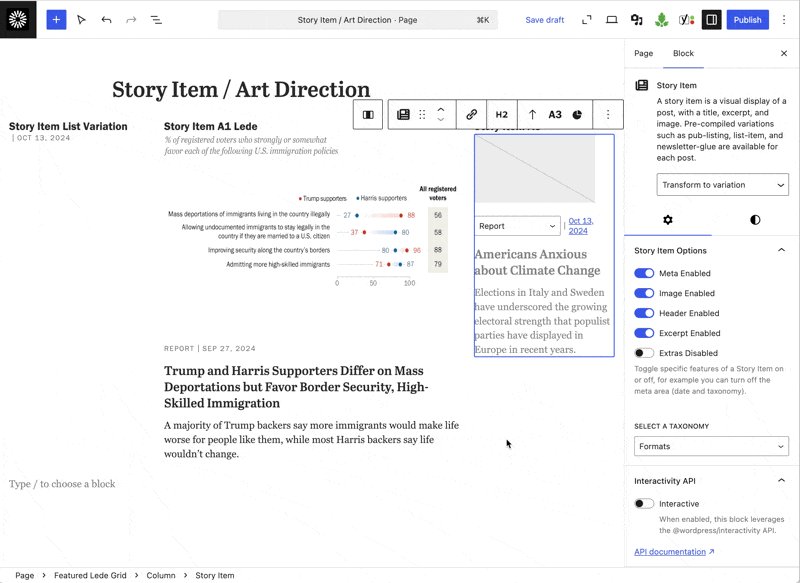
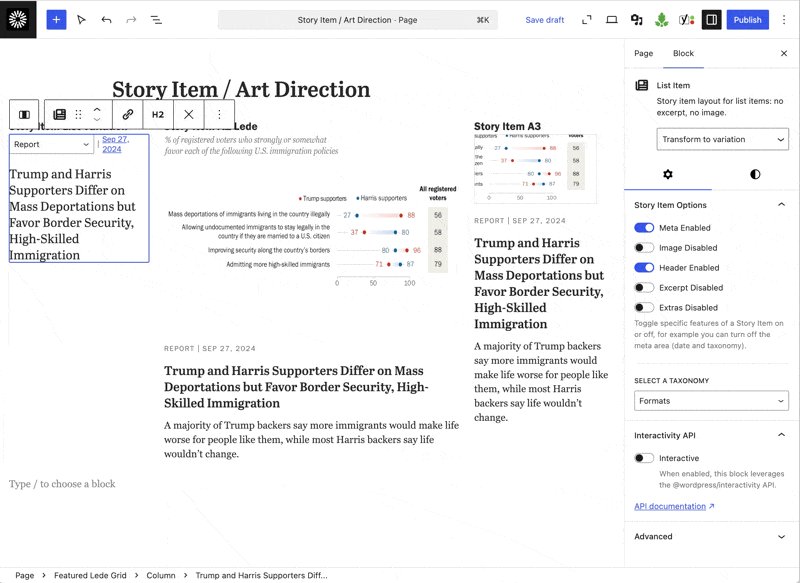
Seth also emphasized the flexibility that Gutenberg’s components and APIs provide. “We have integrated and replaced most of the Featured Image system with our own Art Direction system,” he explained. This custom system enables editors to select images tailored to specific templates. “Our Story Item block uses these images from Art Direction to display the correct one based on the template context. Editors don’t even have to think about this; it all happens in the background.” He acknowledged that while this was technically possible before Gutenberg, the platform made it significantly easier to implement.

Topic of collaboration came up: “Currently, I’m sorry to say, collaboration is one area that’s most lacking,” he admitted. He attributed this to Pew’s legacy as a print-first organization, a structure they’re actively working to modernize.
“We’re onboarding more of our writers and staff over the next year as we move to a digital-first, web-first workflow,” he explained. While acknowledging the current difficulties with collaboration, he expressed excitement about the progress being made in real-time collaboration features for Gutenberg.
“Every block in our platform is designed to work with the existing WordPress/sync spec and tested using the Gutenberg real-time collab experiment,” he said. “When this goes live in Core, I’m really anticipating a revolution in our collaboration and an increase in our productivity.” He even lightheartedly added, “I look forward to never having to see a ‘can I kick you from the editor’ message on Slack ever again.”
Technical Insights Behind the Scenes
“For a long time, we managed our own stack from top to bottom, which was exhausting,” Seth admitted. They yearned for a partner, not just a provider. Their criteria were clear: no AWS (“a region-sized single point of failure!”), a global CDN, and HyperDB for database scaling. WordPress VIP fit the bill:
“Over the years, we have remained with them because their service and features continue to improve year after year. The developer experience is truly top-notch these days—one of the best. Their commitment to blocks and Gutenberg also is exemplary. Our block-first philosophy has been an important reason for our continued use of WordPress VIP.”
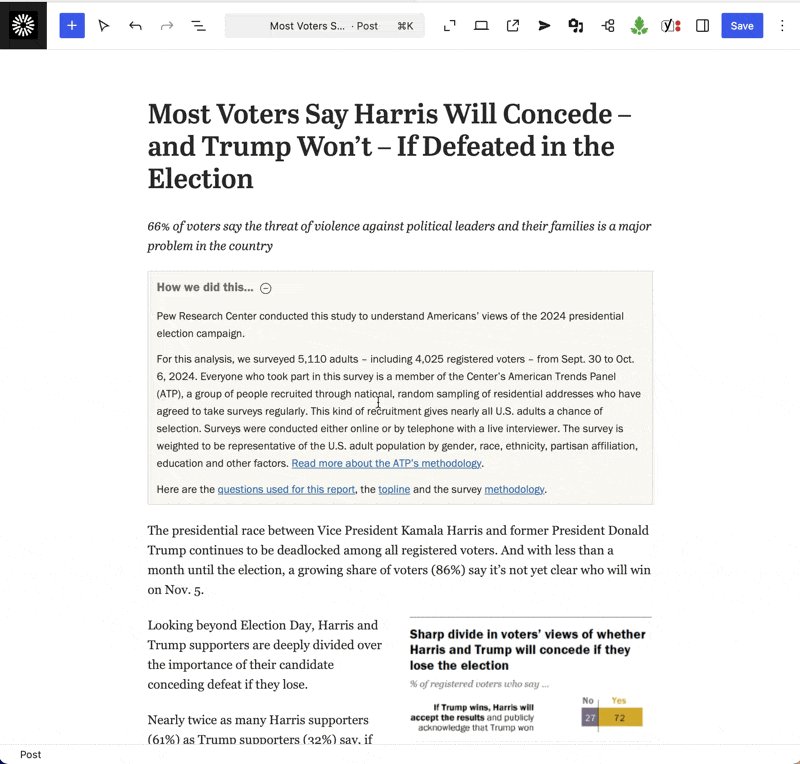
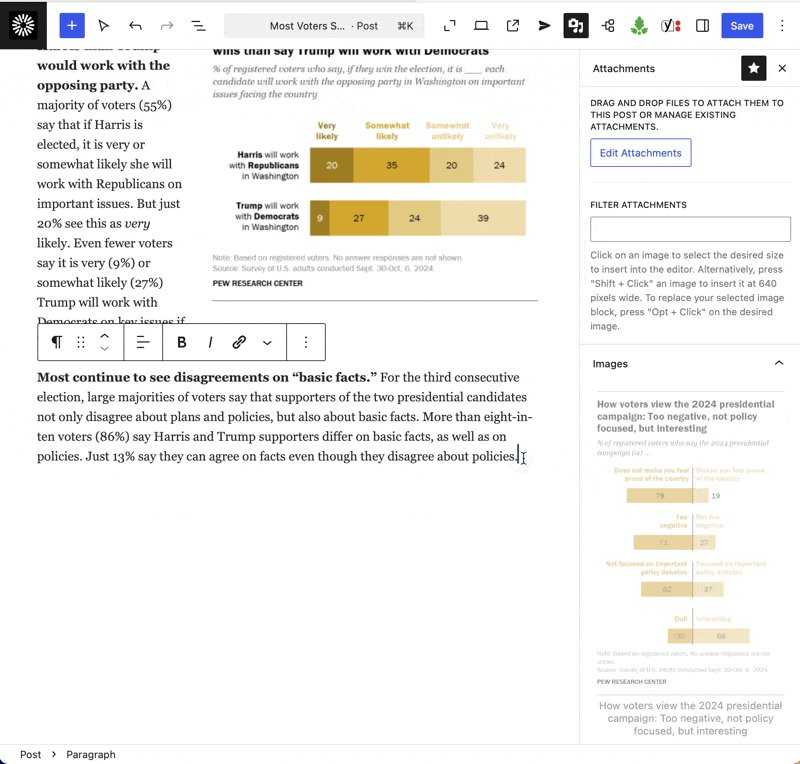
When it came to media management across thousands of articles, Seth highlighted their “Synced Entity Block concept,” allowing content updates in multiple locations. He also described tools they’d built for managing media within posts and wp-admin, including an Attachment Reports feature and a custom sidebar panel in the editor.
“We also provide a custom sidebar panel in the editor that displays all media assets, including images, charts, videos, and art direction,” Seth explained. “This feature offers editors a comprehensive view of all media associated with a post. Editors can easily insert images from this panel into their working documents or locate already inserted images. We also incorporate keyboard shortcuts to enhance functionality. For instance, in the attachments panel, holding Shift and clicking inserts an image at our full content well width of 640px. These small workflow enhancements all add up to significant time savings in production.”

Maintaining accuracy and keeping content up-to-date is crucial when dealing with frequent updates. Seth explained how Pew Research Center tackles this challenge: “We rely heavily on the revisions system in WordPress to protect content from mishaps and maintain a reliable source of truth, serving as a custody chain for our content, much like a wiki.”
He went on to describe a recent addition to their toolkit: “Additionally, we just started using PublishPress Revisions Pro plugin. This has been a great add to our feature set, it enables us to schedule updates to existing posts, creating a much smoother workflow.”
Seth highlighted the positive impact this has had on their team: “Producers really like the workflow change, being able to edit the same post directly without needing to create a separate draft to copy and paste from; this small change adds up to significant time savings.”
When asked about the latest innovations he’s exploring with WordPress, Seth’s enthusiasm was palpable. “For anyone already following me they know how invested and committed I am to the new Interactivity API,” he shared. He explained how this native API allows for easier handling of frontend interactions and enables the development of experiences akin to single-page JavaScript apps. “It’s a remarkable development that I’m hoping to increase adoption of: I’m available in Make Slack or via Twitter if you have any questions/ideas about how to use this new API.”
Looking ahead, Seth has ambitious plans for Pew’s platform, particularly when Real-Time Collaboration and Workflows/Inline Editor Comments are released. “Just as Gutenberg represented a significant advancement for WordPress, bringing it into the modern JavaScript era, this phase 3 development will mark another major leap forward,” he predicted. He believes these features will not only enhance WordPress’s out-of-the-box tools but also open up new opportunities for developers to create innovative experiences.
Seth also highlighted the emergence of “Bits,” which he described as “Shortcodes 2.0.” He sees them as the natural evolution of shortcodes in a block-first world, offering a block-like structure and experience within content. “The mock-ups and development of the underlying APIs for this effort are coming together, and I’m excited about the possibilities,” he enthused.
Challenges in Scalability
Scalability is a critical concern for any platform dealing with a growing volume of content. Seth acknowledged that Pew has been proactive in addressing potential scaling issues, particularly during their recent consolidation of multisite sites.
“I cannot emphasize enough the importance of dynamic blocks,” he insisted. He explained that storing content primarily in block markup language, rather than raw HTML, significantly improves content management over the long term. “This isn’t just about technical scalability; it’s also about human scalability,” he added, highlighting the ease of working with block markup compared to raw HTML.
Another key factor in Pew’s scaling strategy is HyperDB. “HyperDB is an area I can’t emphasize enough,” Seth stated. He pointed out that WordPress.com’s free version relies on HyperDB at its core. “To scale your WordPress database, you need a solution like HyperDB that offers sharding,” he advised, also mentioning LudicrousDB as another potential option.
A Call for Unity and Productivity
When asked for his advice for organizations managing large volumes of content in WordPress, Seth’s answer was clear and concise: “Empower your editors first and foremost. Build with them at top of mind, not last, and they will (because they finally can) build great-looking content that is tidy, and neat, and maintainable for decades.”
He also took the opportunity to address what he called “the elephant in the room” – the current state of the WordPress industry. “Our industry and community are in the midst of a great disruption,” he acknowledged, “and there are many strong emotions involved. I would just like to call for logic to replace emotion at this time.”
He expressed concern about the negativity and poor decisions he’d observed recently, and emphasized the enduring values of WordPress: “It needs to be reiterated that WordPress remains and will always remain free. It continues to be as open and customizable as ever. This, not the brand TM or .org, has always been its true power and strength.”
His closing message was a call for unity and productivity: “Treat each other with kindness, assume that we all have WordPress’s best interests at heart, get off Twitter, and get back to work building the web.”
You can reach Seth on his website at sethrubenstein.info or on Twitter: @sethrubenstein